初見でScratchを触ってみたけど、子供には難しいのでは?
今回は、子供のプログラミング教育で多く利用されている&されるようになるであろうプログラミングツール『Scratch』を触ってみたので、その第1歩を書いてみようと思います。
結論から言いますと…はじめ、何をどうしたら良いか全く分かりませんでした。。。(^^ ι
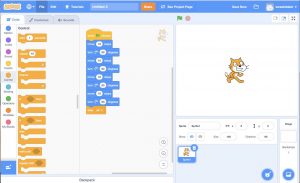
初期画面はキャラクタが置いてあるだけ
上がScratchでプロジェクトを作った時の初期画面です。
左に色々な命令ブロックが並んでいて、中央がプログラミング領域、右側が実行画面ですが…
中央には命令のスタートを現すようなモノは無いし、左側の命令と思わしきブロックも見える範囲は移動に関するモノしかないし…
何をどうすれば良いのかさっぱり分かりませんでした。
それが、Scratchのはじめの感想です。
スタートブロック
ですが、そこで終わっていてはお話になりませんので…
手当たり次第に見ていくと、"Events"のブロックに何かそれっぽいものがありました。
おそらくは、このブロックが『旗マークが押された時に走るイベント』なのでしょう。
そして、右側の実行画面らしき所にあった"旗マーク"と"停止っぽいマーク"が、プログラムのスタート・ストップを意味するのではないかと…
でも、これが、プログラムを知らない子供が見つけられるとは思えない……です。
そして、Scratchってイベントドリブン&オブジェクト指向な考えが組み込まれてるんですね。
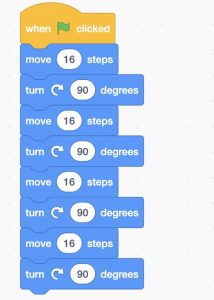
移動と回転をするプログラム
あとは感覚を頼りに、16Step前進して90度回転を4回繰り返して元に戻るプログラムを作りました。
多分、これで移動しならがらぐるっと回って戻ってくるはず。。。
で、残るはエンド処理です。
ブロックの最後に凸が残っているのが気持ち悪いので、これを閉じたい…
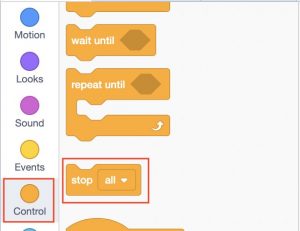
で、もう一度色々探して……"Control"に見つけました。
これを最後に追加して…完成!
実行! … しかし
それでは、いざ実行!
ポチっ!!!(旗のマークをクリック)
……
何の変化もありません。
何度旗マークをクリックしても変化なし。。。
よく考えたら、そうですよね。
待ち時間なく、移動と回転をしても一瞬で処理が終わるので見えませんよね……
私がバカでした。
待ち時間(wait)を入れる
そこで、1step移動しては0.01秒待ち、15度回転しては0.01秒待つように修正。
待つブロック(waitブロック)も探して見つけました。
あと、同じことを何度もやるのは面倒なのでリピートブロックも見つけたので使います。
『1Step移動+0.01秒待ち』を16回繰り返し、『15度回転と0.01秒待ち』を6回繰り返す。
そして、上の2つの処理(移動&回転)を4回繰り返すように修正です。(けっこう大掛かりな修正になりました。)
今度こそ、いざ!
ポチっ!!!!!
……
やりました!!
ちゃんと前進と回転をして戻ってくるようになりました。
今回作ったプロジェクトは、試しに共有してみましたよ。
https://scratch.mit.edu/projects/360330252
なんか、たったこれだけのコトですが、少し疲れちゃいました。
初見の所感
今回、全くの初見でScratchを触ってみましたが、
これは本当に子供たちが使いこなせるのか?疑問に思いました。
実際のプログラム言語と同じように変数や演算なども有り、色々な事ができるのですが……
ほぼプログラミングをするのと大差ない感じがします。
『キーボードで文字を入力して』プログラムするか、『ブロックを配置して』プログラムをするかの違いしか無い感じです。
ビジュアルは良いので敷居は若干低いとは思いますが。。。
逆に言えば、これで思う様に動かせる様になるのなら、普通にプログラミング言語も扱える様になるのでは?と思います。
さらに逆に、論理的な考え方が出来ない人はScratchでも悪戦苦闘して嫌になりそうな気がしますね。
その辺は教える側がどう教えるか?という事になるのだと思いますが…
少なくとも、"論理的思考"と"プログラミング"というものに慣れるまでは付きっきりで教える必要があると思います。
今回私が作ったプログラムレベルでも、全く下地が無い人に教えるのは難しいでしょうね。
さいごに
今年から、小学校でプログラミング(論理的思考を教える授業)の義務教育が始まると思いますが、どんな事になるのか少し楽しみでもあり、怖くもあります。
このブログでは、今後もScratchを取り上げて、何かの役に立てるようにしたいな〜と考えています。なので、今後も宜しくです。
そう言えば、今回は適当に0.01秒待つようにしましたけど、
各ブロックの処理時間ってどの位なんでしょう?
どのくらいまでの複雑さに耐えられるんでしょう?
流石にRTSみたいなのは難しいのかな?
その辺も調べたり試したりしてみたいですね。
…あと、… 日本語表示できたことに後で気付きました……
ではでは、また次回☆












ディスカッション
コメント一覧
まだ、コメントがありません