Unityで落ちものゲームを作ろう!(プロジェクト作成)
前回は落ちものゲームをつくるぞ~という決意表明をしました。
今回から、実際に落ちものゲームの開発を進めていきましょう!
Unityの準備
まずは開発ツールであるUnityを準備しないと始まりません。
ですが…このあたりは色々な人がやり方を書いていますので、それらを参考にしてください。
“Unity インストール 初心者“とかで検索したら沢山出てくると思います。(手を抜けるところは抜いていくスタンス)
今回、私が使用するバージョンは LTS 2022 となります。
(今入っているのは 2022.3.12f1 ですが、マイクロバージョンとかは時々更新予定)
バージョンが違うと、UIや機能などが違って戸惑う原因になるのでご注意くださいね。
プロジェクトの作成
Unityのインストールが完了したら、早速プロジェクトを作りましょう。
まずは「Unity Hub」を立ち上げます。
下のアイコンが出来ていると思うので、これをダブルクリックします。

Unity Hub はUnityのプロジェクトを管理したり、インストールバージョンを管理したり、チュートリアルが見れたりと、Unity に関する情報の集約されているアプリです。基本的に新しくゲームを作る時とかは、ここから作ることが多いと思います。
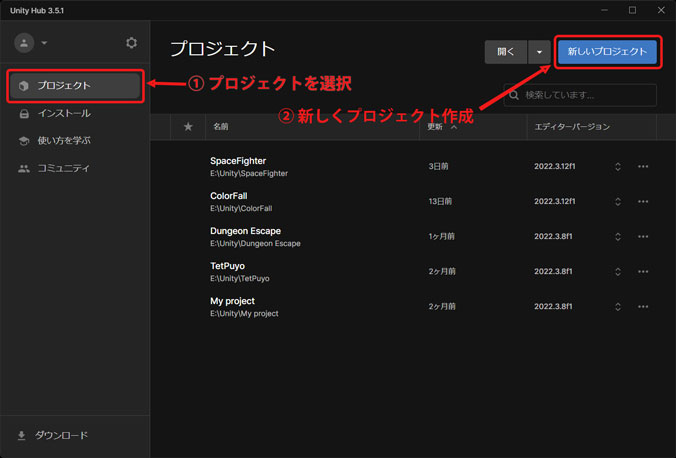
Unity Hubが起動したら、下の画像の画面が出てくると思います。
今は新しくプロジェクトを作りたいので、メニューの「プロジェクト」で「新しいプロジェクト」をクリックします。

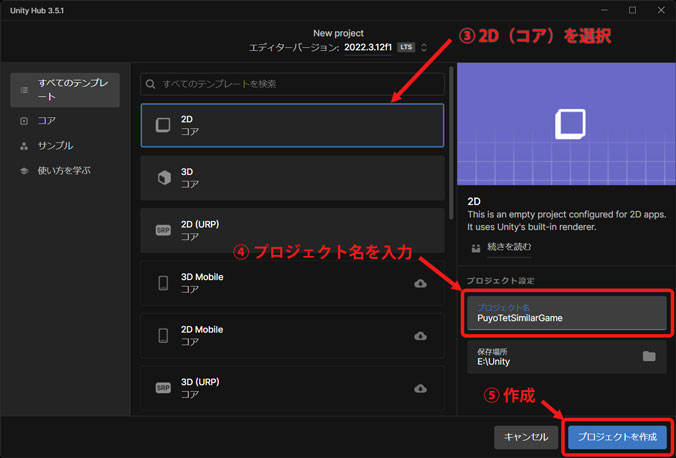
続いて作成するプロジェクトの種類を選択する画面が出ますので、
テンプレートは"2D“、プロジェクト名は"PuyoTetSimilarGame“として「プロジェクトを作成」をクリックします。
(保存場所は自分の好きな場所で大丈夫です。私はEドライブ(十分空きのある7TB HDD)にUnityプロジェクト用のフォルダを作って、そこに作成しています。本当はSSDに入れたいところですけど……)

2Dゲームのテンプレートには、今回の"2D"の他に"2D(URP)"と"2D Mobile"がありますが、おおよそ次の様な使い分けが良いと思います。
- 2D(URP) : MacやWindowsでのゲームを作成する場合
- 2D Mobile : スマホ(iOS、Android)アプリを作成する場合
- 2D : 上記以外やテスト的に作成する場合
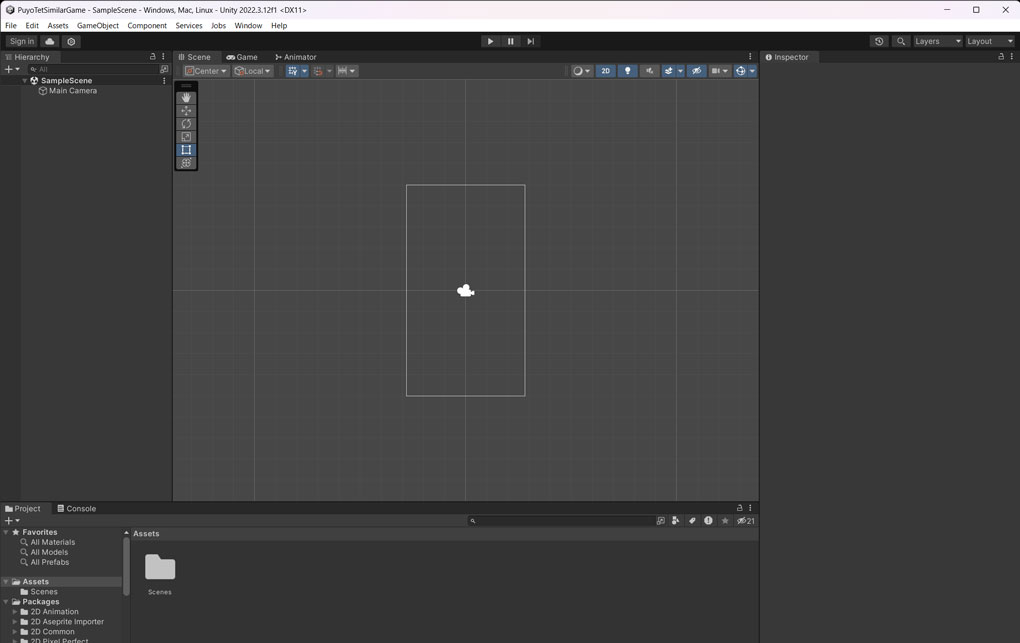
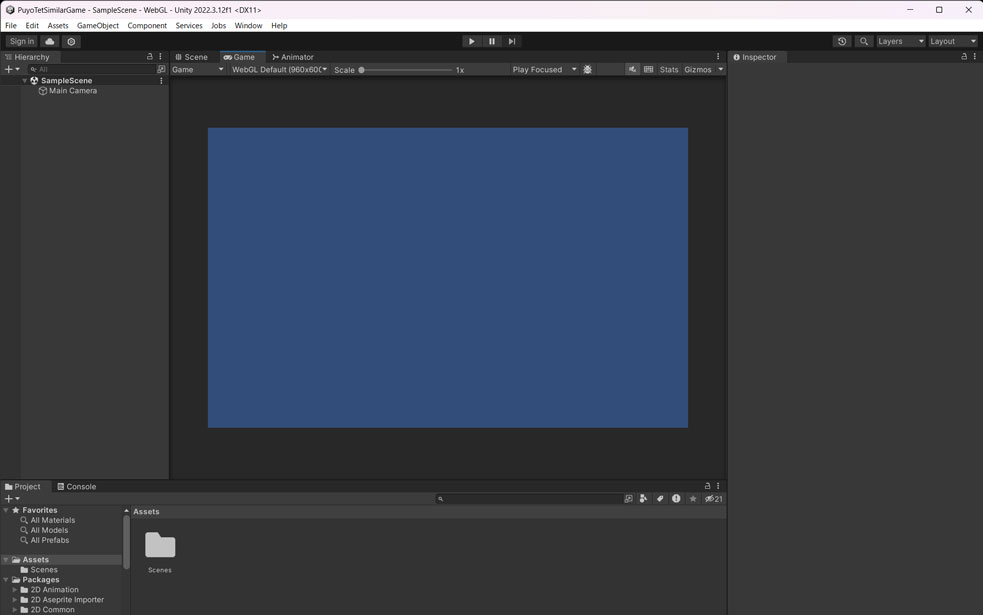
これで、2Dのプロジェクトが作成されました。下の様な画面が表示されればOKです。

これで開発を進めて行くことができるのですが、この状態ではゲーム画面がスマホ向けのような縦長のサイズになっています。(上の画像の中央にある白枠のサイズが画面サイズです)
なので、次はこのゲーム画面を設定します。
ゲーム画面サイズ(960×600)の設定
今回の連載ではブラウザで遊べる様なゲーム画面サイズを想定しているので、その設定をおこないます。
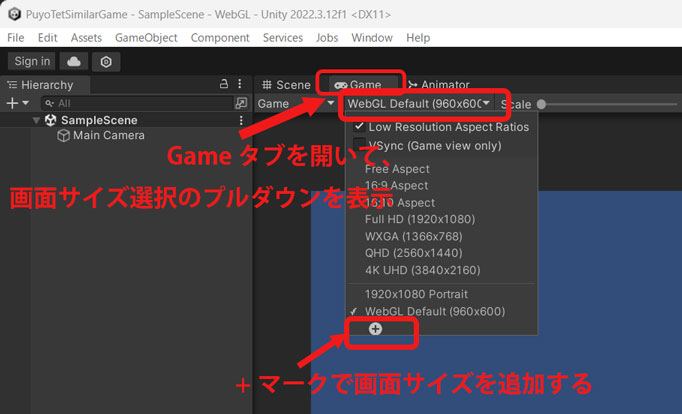
まず、画面の上側にある「Game」タブに移動して、次に画面サイズのプルダウンメニューを開きます。
このプルダウンで画面サイズを選ぶことができるのですが、今回は"960×600″のサイズをカスタムで作成しますので、+マークをクリックします。
(画像にある「WebGL Defaullt (960×600)」は既に作成済みのものなので、デフォルトでは存在しません)

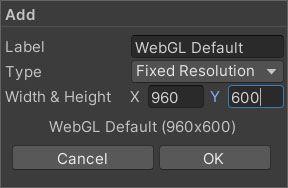
クリックすると下の画面がでますので、
Labelに"WebGL Default“、WidthとHeightはそれぞれ"960“と"600“を入力して「OK」をクリックしましょう。(Labelは自分のわかりやすい物に変えても大丈夫です)

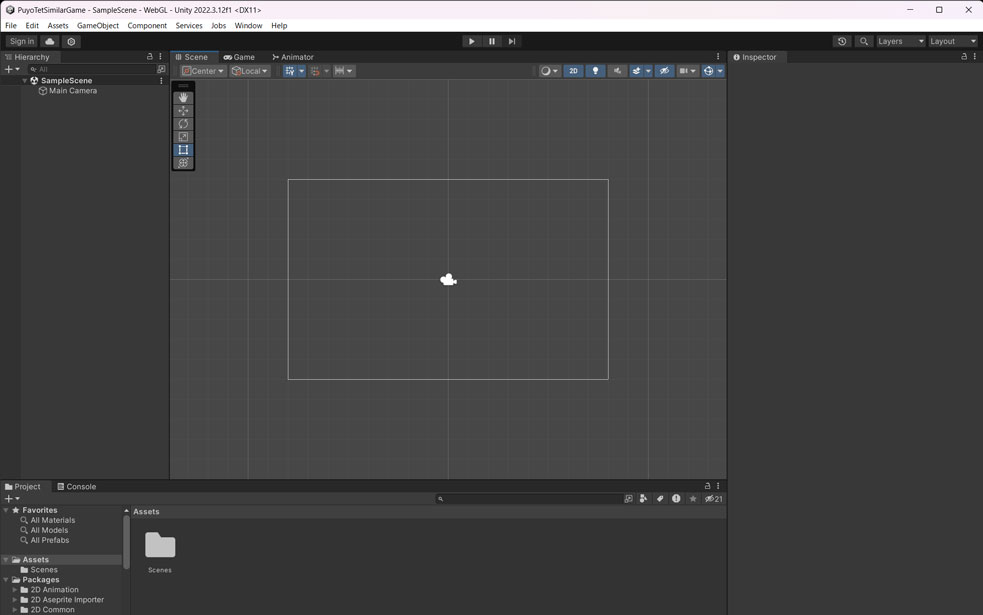
これで、ゲーム画面のサイズが960×600になりました。
下の様に、GAMEタブの青い四角やSceneタブの白枠が横長になっていればOKです。


もし、サイズが変わっていなければ、先ほどのプルダウンから今回作成した「WebGL Defaullt (960×600)」を選べば変わってくれます。
今後はこのサイズで固定してゲームを作成していきます。
(任意)ビルド設定をWebGLにする
これは必須ではないですが、予めビルド設定をWebGLに変更します。
ビルド設定は、最終的に作りたいプラットフォーム(PC、スマホ、WEB、PS4など)の設定になります。デフォルトではPC向け(Windows、Mac、Linux)になっているので、必要に応じて変更します。
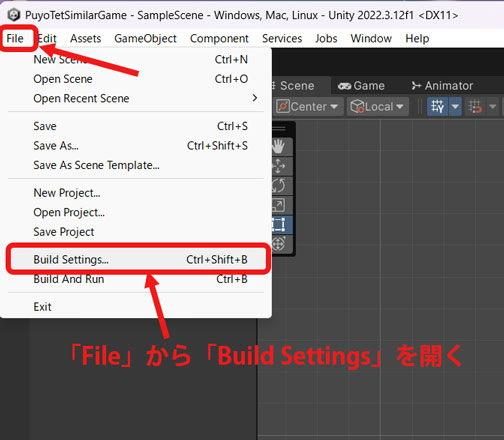
「File」メニューの「Build Settings」をクリックします。

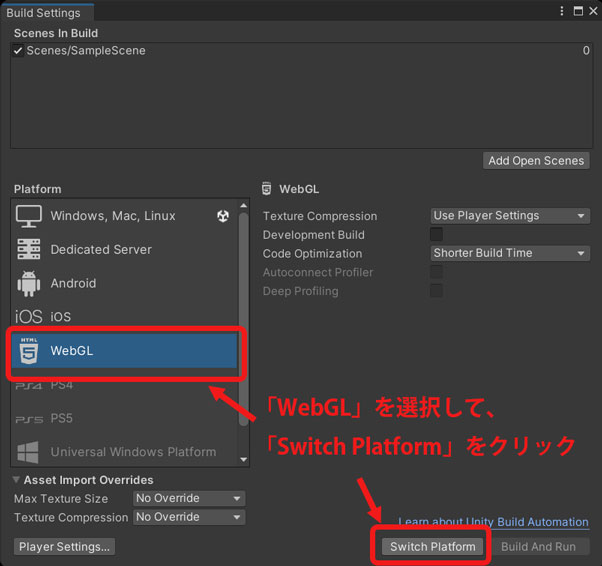
すると、ビルド設定画面がでますので、「WebGL」を選択して、「Switch Platform」をクリックします。

これでWebで公開できる形式でビルドする設定になりました。
もし、WebGLが選択できない場合は、必要なデータが入っていないので、インストールが必要になります。その場合は画面に"Install"のボタンがあると思いますので、インストールして下さい。(初めに書いたように今は必須ではないので、設定できなくても大丈夫です)
次回、やっとゲーム作りに入ります
今回は、プロジェクトの作成を行いました。
本当は、今回でブロックの配置や落下まで進めたかったのですが…
この連載では、1ポイント1記事の形で細かく少しずつ進めて行こうと思います。(その方が、記事を作りやすくなるので)
と言う訳で、次回はブロックを落とします!
まだ操作するところまでは進みませんが、やっとゲーム作りに入りますので、お楽しみに。



ディスカッション
コメント一覧
まだ、コメントがありません