【Android】【Kotlin】Jetpack Compose でMPAndroidChartを使って線グラフを表示する
WAVファイルのデータを波形で表示させてみたいと思った事ありませんか?
普通はあまり無いのかも知れませんが……私は、いま少しずつ開発を進めている自作アプリの関係もあって、表示させてみたくなりました。
なので、今回はそれを実現するための1歩として、グラフ表示を行ってみたいと思います。
チャート表示のライブラリ『MPAndroidChart』
まずは、グラフ表示するためのVIewですが……自前で作成するのはすごく大変です。
多少、作ってみたい気もしますが……既に作られているものがあれば、それを活用するのが近道です。
そこで、少し調べてみると…… 『MPAndroidChart』 というライブラリが出てきます。
これは、色々なグラフの表示に対応できる超便利なライブラリで、音声波形を表示させるのに使える線グラフ(LineChart)も表現出来ます。
もう、これを使う以外に考えられないくらいのライブラリです。これを使うことに即決です。
Jetpack Composeを使う
現状のAndroidアプリ開発では、Jetpack Composeを使うのが推奨となっています。
なので、今回の対応もComposeで作ります……が、MPAndroidChart はComposeに対応している訳では無いので、少し対応が必要です。
従来のViewをComposeで扱う方法は、公式ドキュメントのComposeでビューを使用するに書いてあるのでその通りにやればOKです。
固定データでのグラフ表示を実装する
それでは、早速実装してみましょう。
ですが、いきなり最終目標のWAVデータを表示させるのは難しいので、まずは簡単な固定データを表示させることにします。
ライブラリを読み込む
まずはチャートライブラリを使えるようにする為、
settings.gradle.kts と app/build.gradle.kts にそれぞれ下記記述を追加します。
repositories {
maven { url 'https://jitpack.io' }
}dependencies {
implementation 'com.github.PhilJay:MPAndroidChart:v3.1.0'
}これで、ライブラリを使う準備は完了!
Composeを実装
AndroidViewを使って、LineChartをComposeにして使用します。
今回は、単純に2乗の固定データでのグラフにしてみました。
import androidx.compose.ui.viewinterop.AndroidView
import com.github.mikephil.charting.charts.LineChart
import com.github.mikephil.charting.data.Entry
import com.github.mikephil.charting.data.LineData
import com.github.mikephil.charting.data.LineDataSet
@Composable
fun Chart(modifier: Modifier = Modifier) {
AndroidView(
modifier = modifier,
factory = { context ->
// Viewの作成
val lineChartView = LineChart(context)
// 表示させるデータ作成
val entryList = mutableListOf<Entry>()
for(i in 0..10) {
entryList.add(Entry(i.toFloat(), (i*i).toFloat()))
}
// データ+汎用ラベルのDataSet作成
val lineDataSet = LineDataSet(entryList, "test chart")
// LineDataをセット
lineChartView.data = LineData(lineDataSet)
lineChartView
},
update = { view ->
// 更新が入った時に呼ばれる
}
)
}AndroidViewのfactoryの部分で、従来のViewを作成します。
データの更新とかがあるともう少し工夫が必要になりますが、固定データであればfactory内で全てセットしてしまうだけで表示できます。
ちなみに、Activity側の実装はこうしてます。
自動生成のコードをChart()を呼び出す記述にしただけ。
class MainActivity : ComponentActivity() {
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContent {
WAVViewerTheme { // ★ ここは作成したプロジェクトのTheme名になります
Surface(
modifier = Modifier.fillMaxSize(),
color = MaterialTheme.colorScheme.background
) {
Chart()
}
}
}
}
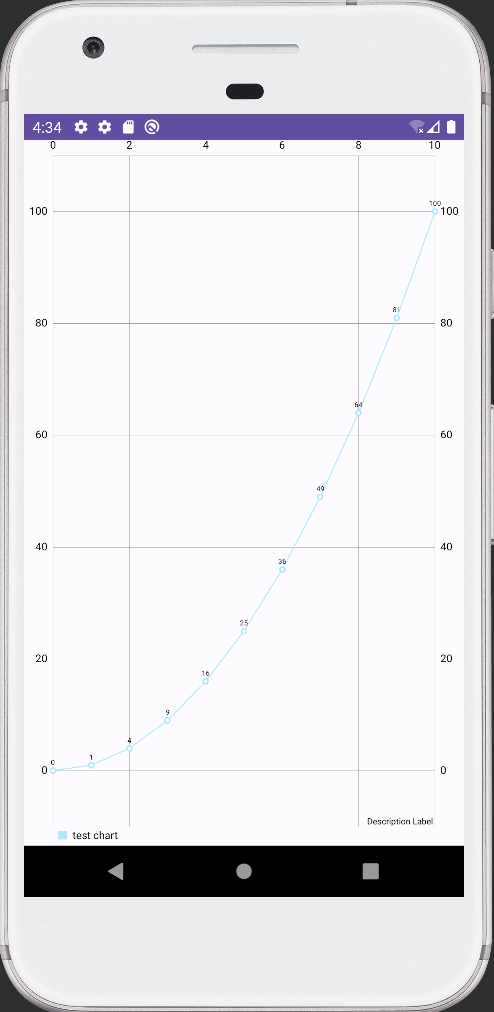
}実行
作成したコードを実行するとこうなります。

ちゃんとグラフが表示されていますね。
結構簡単でした♪
まとめ
今回は、Jetpack ComposeでMPAndroidChartを使って、固定データで線グラフを作成しました。
ライブラリを使ったので、かなり簡単に実現できたと思います。
これを自前で作成しようとしたら大変そうです。(それはそれで一度挑戦してみたい気もしますけど)
最終目標はWAVファイルの波形を表示させることですが、その1歩目はここまでとしましょう。

